Table of Contents
What is Chrome 85?
Google recently released their latest web browser update, Chrome 85, for Windows, Mac, Linux, Android, and iOS—and it’s better than ever. With a focus on user experience, the update boasts several improvements including collapsible tab groups, 10% faster page speeds, and a number of under-the-hood enhancements.
You can download Chrome 85 directly from Google here.
Does page speed affect SEO?
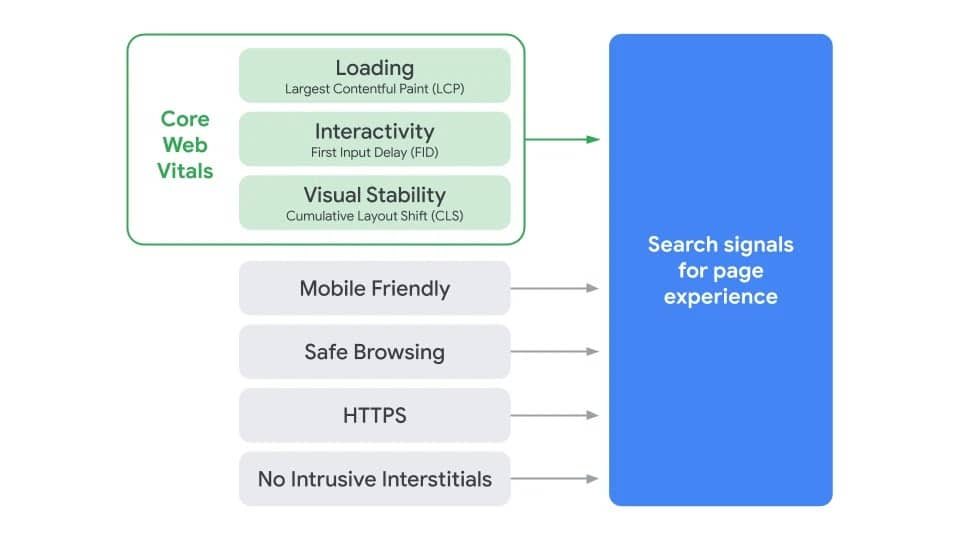
Absolutely. Along with Chrome 85, Google announced an upcoming update called Core Web Vitals. It is a set of new metrics that measures your site’s page speed, interactivity, and visual stability. Google has openly said that Core Web Vitals will affect search rankings. These new metrics will be taken into consideration among other ranking factors such as Mobile Friendliness, Safe Browsing and HTTPS, and will play a greater role in SEO as a whole. Although this new update is still in development and won’t roll out entirely until early next year, Google says that site owners should still prepare. We agree. That’s why we’re here to help you get ready ahead of the update and get your site Core Web Vitals safe.
Although this new update is still in development and won’t roll out entirely until early next year, Google says that site owners should still prepare. We agree. That’s why we’re here to help you get ready ahead of the update and get your site Core Web Vitals safe.
Core Web Vitals
 Google has defined these as the Core Web Vitals:
Google has defined these as the Core Web Vitals:
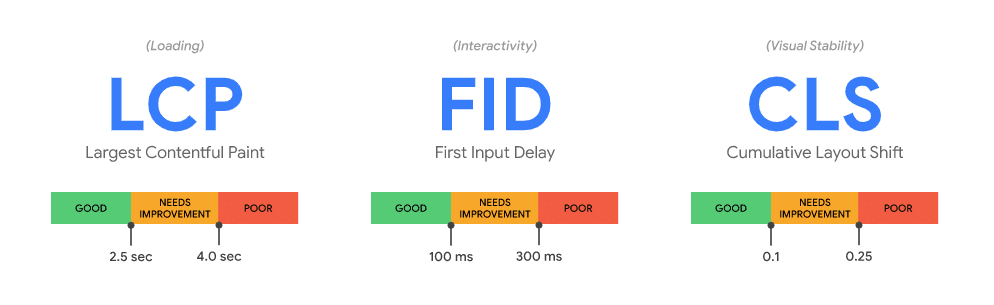
- Largest Contentful Paint (LCP): measures loading speed. To provide a good user experience, LCP should be 2.5 seconds or less.
- First Input Delay (FID): measures interactivity and responsiveness. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, CLS should be less than 0.1.
You should be able to log into your Search Console account, open the ‘Core Web Vitals’ tab on the bottom left (previously the ‘Speed Report’ tab), and see your LCP, FID, and CLS scores. If your scores aren’t in the ‘Good’ range, don’t worry. Here are some things you should know about making your pages faster, smoother, and ready for an SEO boost.
How to load pages faster in Google Chrome
LCP: Improving Page Speed
If your LCP score is over 2.5 seconds, it needs improvement. The cause of poor LCP can be due to above-the-fold images, video players, and other media that takes time to load prior to the page the visitor sees. Some of the things that could be slowing down your page speed are things like floating newsletter pop-ups and social media widgets. So, what are some things you can do to optimize for this metric?
Use Thumbnail Previews for Videos
Instead of full videos on your pages, try to use thumbnail previews. If you use WordPress, there are a number of tools, plugins, and natively supported features available that allow you to load YouTube preview images, so instead of a user waiting to load a video on your page, all they have to do is click through to YouTube. This will improve your LCP.
Compress Your Images
Your images should be small files and compressed. A good rule of thumb is to make sure your images are less than 100 kb. For mobile, images don’t need to be more than 650 to 800 pixels wide.
Watch this video from Google to learn more about how to optimize your Largest Contentful Paint.
FID: Improving Page Responsiveness
First Input Delay (FID) measures the time required for a browser to respond to an interaction on a page, such as clicking a button. Some things that cause poor First Input Delay is heavy Javascript. We recommend that you work with your developer to break this up. Any unnecessary Javascript you can eliminate from your site the better.
Watch this video from Google to learn more about how to optimize First Input Delay and check out this article.
CLS: Improving Page Visual Stability
Have you ever tried clicking a button, when all of a sudden, something changes on the page, and without warning, the button moves and is no longer clickable? That’s an example of poor CLS.
Cumulative Layout Shift (CLS) is a metric for measuring a page’s visual stability. Improving your CLS helps make sure your pages are functioning properly. One thing you can do to optimize your CLS is including width and height size attributes on all of your images and videos as well as reserving space on your pages for specific elements. Setting these will help avoid those layout shifts.
Watch this video from Google to learn more about how to optimize Cumulative Layout Shift.
Having said that, we’ll always preach that content is king. Your number one priority should be writing good content that is relevant to a query and that would rank in the first place. Optimizing your core web vitals along with an excellent content strategy is a recipe for real SEO success. Work with your developers to make those changes ahead of the update and you’ll be set.
We hope you found this information useful!
To stay up to date on the latest Google updates, check out their blog.
If you know your website needs page speed improvements, contact us for a quote.