Table of Contents
Why Page Speed Matters
One of the most important ranking factors is page speed. With Google’s big upcoming update called Core Web Vitals, page speed has become one of the new metrics that will, without question, affect your search engine rankings. Why does this matter? Because a page that loads quicker displays content quicker, which fulfills the user’s needs quicker—and Google will reward you for that.
What Page Speed metrics are important to measure?
Page speed isn’t just something you can turn on and off. It can be a complex issue, and to address it, you need to understand what the metrics are and how they are being measured.
There are several metrics that affect or relate to page speed:
- Load Time defines the length of time for a page to fully display in a browser’s window. To achieve this, all files and scripts have to load and HTTP requests have to complete.
- Page Size defines the total size of all resources a page is made of. These resources include all code elements, scripts, images, and other files.
- Time to First Byte (TTFB) measures the time between a browser requesting the page and the first byte of the information is returned by the server.
- Round Trip Time (RTT) describes the time it takes for the complete request for information.
Core Web Vitals

Now, more on Core Web Vitals. What are they and how do they affect you as a site owner?
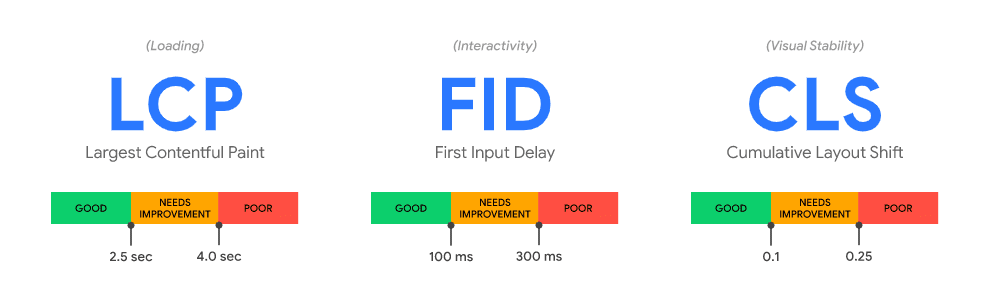
Core Web Vitals is a set of new metrics that measures your site’s page speed, interactivity, and visual stability. Google has defined these as the Core Web Vitals:
- Largest Contentful Paint (LCP): measures loading speed. To provide a good user experience, LCP should be 2.5 seconds or less.
- First Input Delay (FID): measures interactivity and responsiveness. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, CLS should be less than 0.1.
Although this new update won’t roll out entirely until early 2021, Google says that site owners should prepare as Core Web Vitals will become the main ranking factors.
How to evaluate Core Web Vitals on your website
Some people use PageSpeed and YSlow to analyze their page speed, but they aren’t the best option out there. Although both tools do a great job of showing you how your website is performing on the front-end, they don’t tell you much about the back-end, which is equally important. That’s why we recommend using Google Lighthouse. Lighthouse is an open-source, automated tool that will give you a better understanding of how to analyze your website’s performance from both a front and back-end point of view. It gives web performance insights, audits, accessibility, progressive web apps, SEO, and more.
How to check the page speed of a website (if you’re not a developer)?
There are two helpful resources we can recommend. The first is to check out Google’s blog article on Lighthouse. It gives you different workflows on how to run it, generate reports, and improve your pages.
Secondly, if you don’t want to go through the different workflows and want an accurate report faster, you can get a custom SEO Report Card that includes Core Web Vitals measurement from Northwest Media Collective. All you need to do is enter your information, and we’ll generate a free custom report PDF you can download in just a few minutes.

Test your page speed, not your user’s patience
As you can see, optimizing your page speed is not only necessary but vital, for your future. While Google continues to update its systems, reward sites, and change the search engine landscape, improving your page speed and staying on top of your Core Web Vitals should be your main priority. Not only will Google reward you for your efforts, but so will your customers!